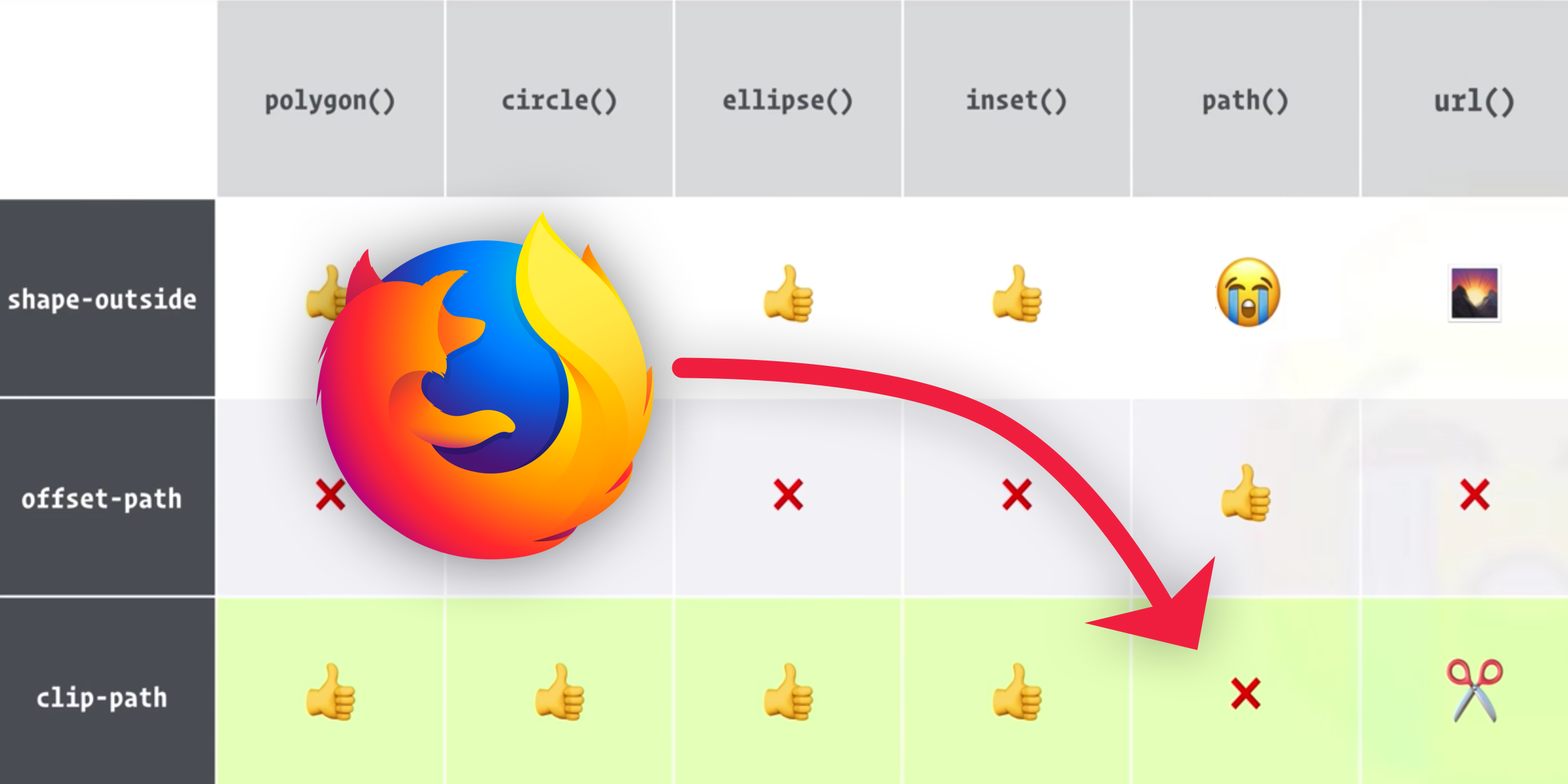
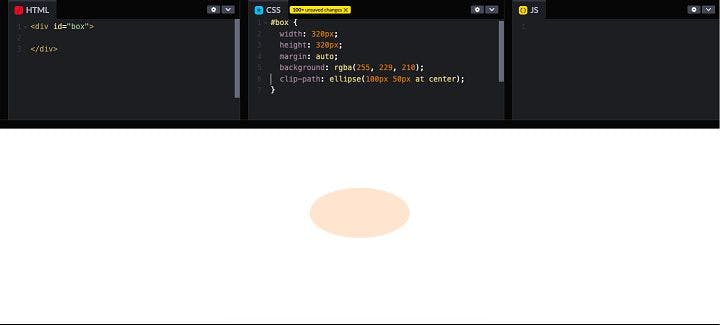
Suprabha on Twitter: "1️⃣ Clippy The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset). https://t.co/DWFKV8id5g https://t.co/B2dMrZrCha" /

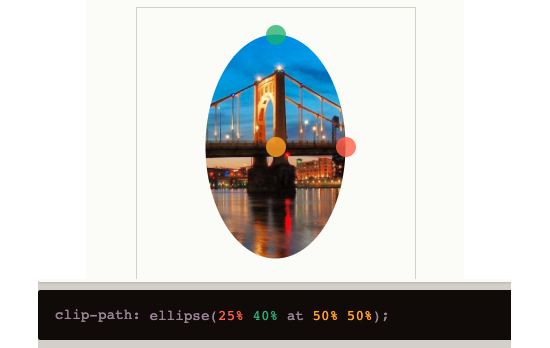
tikz pgf - How to Reverse Clip on Custom Path Defined by Ellipse Intersections - TeX - LaTeX Stack Exchange

















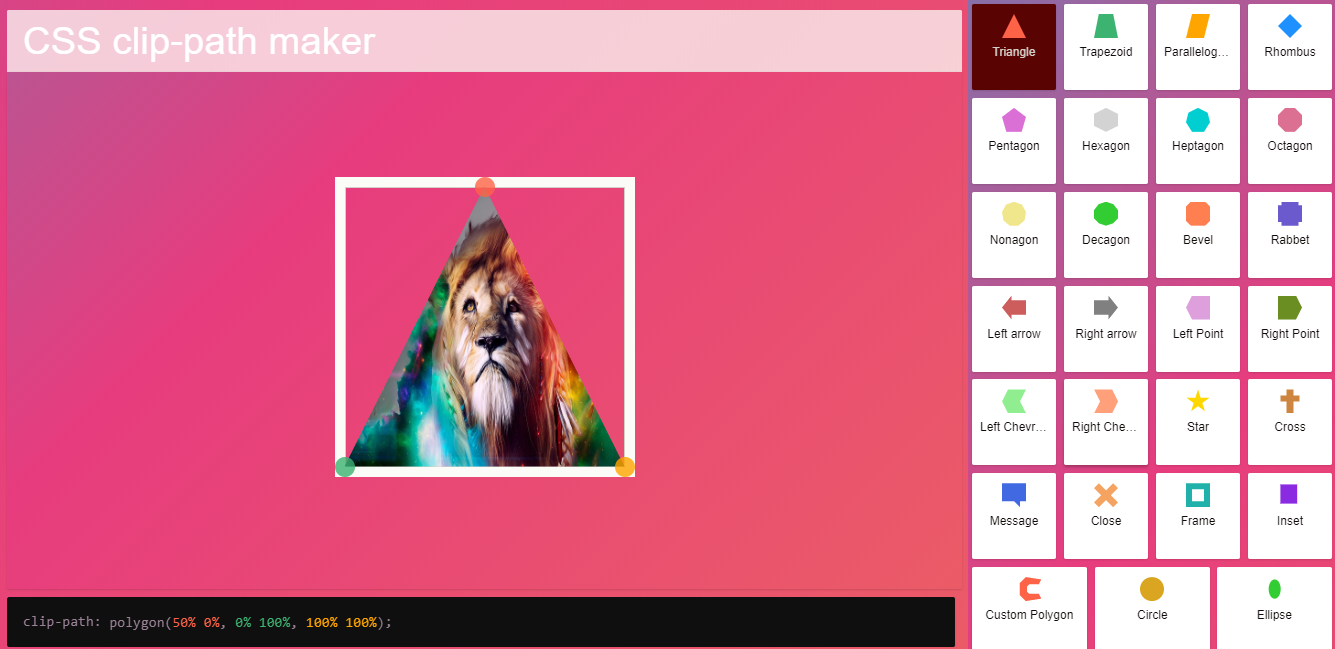
![Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube](https://i.ytimg.com/vi/2EGK64QeZWk/maxresdefault.jpg)